使用 github 和 Deno Deploy 搭建一个博客网站
二十六
这个可能是目前最简单的搭建博客网站的方式了。你只需要有一个github账号就行了。本博客一切从简,直接用github的在线编辑功能,不需要本地安装任何一个客户端。
创建 github 仓库,存放博客代码和内容
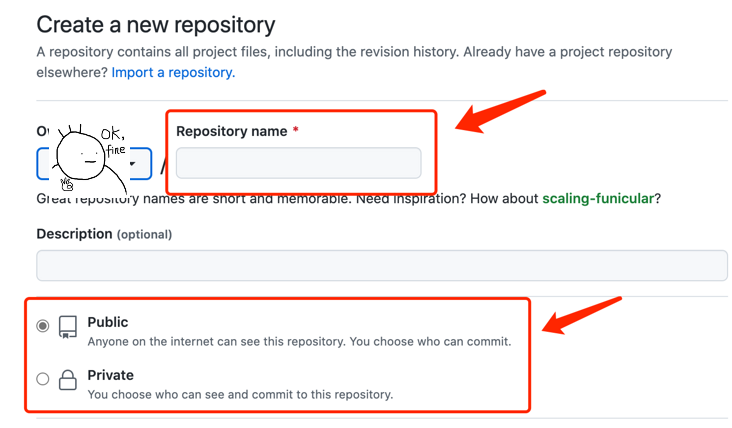
0. 创建代码仓库,可以选择私有的或公开
 项目按照你的需要填你自己起的名字。 可以选择
项目按照你的需要填你自己起的名字。 可以选择Private,也可以选Public,选择Public的话,别人就能看到你的代码仓库里面的内容,注意不要放些敏感内容。
1. 配置博客相关信息
一个小技巧:在github 的仓库主页,按句号
.对应的按键,可以用github的在线编辑器打开此仓库,可以直接在线编辑提交到代码仓库。
在项目根目录下创建一个名为main.tsx的文件,文件内容如下(根据需要改成你的相关信息):
import blog from "https://deno.land/x/blog/blog.tsx";
blog({
author: "作者名字",
title: "网站名字",
description: "网站简介。",
avatar: "https://deno-avatar.deno.dev/avatar/83a531.svg",
avatarClass: "rounded-full",
links: [
{ title: "Email", url: "mailto:domainadmin@qingshu.org" },
{ title: "GitHub", url: "https://github.com/denobot" },
{ title: "Twitter", url: "https://twitter.com/denobot" },
],
lang: "zh",
});更多详细设置,看 deno_blog 文档
2. 创建博客内容
创建文件夹posts,注意,这个文件夹名字固定是这个;然后在文件夹中创建第一篇博客,比如这里创建了一个名为20230429.md,的文件作为第一篇博客(注意:文件名称不要有空格和中文),内容如下:
---
title: 文章标题
publish_date: 2023-04-28
tags: ['文章标签']
---
这是我的第一篇博客!这里是博客内容将内容推送到 github 的代码仓库中。
在Deno Deploy 平台创建项目,并绑定github 上的仓库
选择
Sign Up注册或Sign In登录。按提示使用github账号登录就行了。进入到管理台,点击 New Project 按钮创建新的项目。
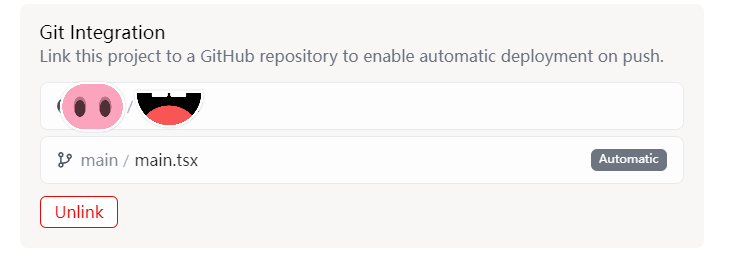
依次选择,对应的代码仓库-分支-构建方式(Automatic)-入口文件(main.tsx),并设置name,然后点击
Link按钮创建项目。

注意:如果name是aaa,那么最终的博客的访问域名是 https://aaa.deno.dev; 可以到设置里面修改。当然你可以在设置中配置绑定自己的域名如 aaa.com 等。这里就不做说明了。

更新、新增博客
在posts文件下,新增一篇.md结尾的文件,内容格式参考上面的例子。(我们这个博客系统会自动扫描posts文件夹里面的md文件解析成博客内容的。)
更新博客的话,就修改相应的 .md文件的内容。
然后将改动推送到github 的代码仓库里,等个十几秒,Deno Deploy会自动构建成功,刷新博客地址就能看到新的内容了。
其他
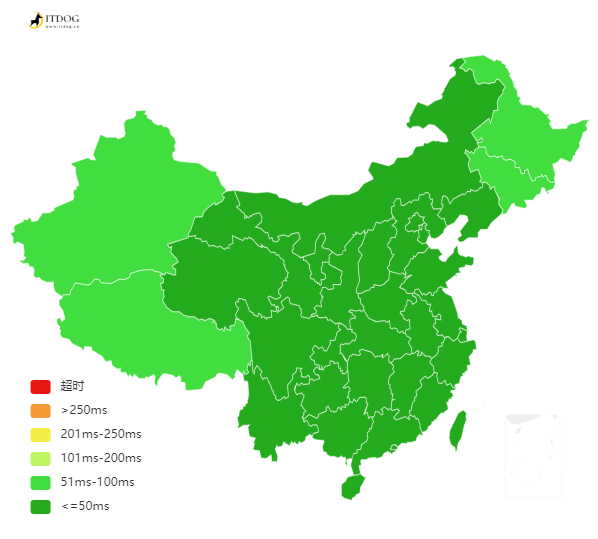
下面是网站在国内的测速:

此教程使用的 Deno 官方出的 blog 库,优点是简单,默认主题简洁好看。此外,Deno官方还写了一篇如何将 最流行的博客系统 Hugo 部署到Deno Deploy上的文章,Hugo功能更强大一些,不过部署起来要稍微麻烦一点,感兴趣的可以看这里
文章原文:h7ml-前端物语